The "Read More" Blogger is
a bit of a practice that can help condense their messages from a web page and
increase click-through. a lot of bloggers use this feature, but sometimes the
default text Blogger can mix a little too much with your message. It is
important to make the link stand visitors know what you are supposed to click
to continue reading the rest of this entry.
Step-1: Add Insert jump break
to your Post.
Step-2: Go to Template > Customize
Step-3: Click > Advanced > Click Add CSS: Now Copy and Paste following (any one Style) CSS Code to > Add custom CSS Box
Step-4: Click Apply to Blog and Click View Blog
Style: 1
 |
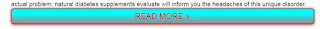
| Read More Style-1 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin:1% 1%;}
.jump-link a
{text-align:center;
display:inline-block;
color:rgb(255, 0, 0);
font-weight:bold;
margin:4px 5px 5px 4px;
padding:10px 10px 10px 10px;
border: 8px inset rgb(0, 150, 0);
text-transform:UPPERcase;}
.jump-link a:hover
{border:10px double #008000;
color: : #FF0000;}
Style: 2
 |
| Read More Style-2 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin:2% 2%;}
.jump-link
{text-align:left;}
.jump-link a
{background: #FF0000;
color: #FFFFFF;
margin:4px 5px 5px 4px;
padding:10px 10px 10px 10px;
border-radius: 6px;
text-transform:UPPERCase;
font-weight:bold;}
.jump-link a:hover
{background: #008000;
color: #FF0000;}
Style: 3
 |
| Read More Style-3 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin:1% 1%;}
.jump-link a
{text-align:center;
display:inline-block;
color: #0000FF;
font-weight:bold;
margin:5px 4px 5px 5px;
padding:10px 10px 10px 10px;
border:4px dotted rgb(255, 10, 50);
border-bottom-left-radius: 35px;
border-top-right-radius: 35px;
border-bottom-color: #008000;
border-bottom-width: 6px;
text-transform:UPPERcase;}
.jump-link a:hover
{border:10px double #008000;
color: #FF0000;}
Style: 4
 |
| Read More Style-4 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin-top:10px;}
.jump-link a
{background:#00FF00;
color:#FF0000;
padding: 5px;
border-radius:20px;
font-weight:bold;
text-transform:UPPERcase;}
.jump-link a:hover
{border:2px double #008000;
background:#FF0000;
color:#0000FF;}
Style: 5
 |
| Read More Style-5 |
Hover:
 |
| Hover Style |
.jump-link
{margin: 10px 5px; }
.jump-link a
{background-color:#0000FF;
color:#FF1493;
padding:10px;
font-weight:bold;
text-transform:UPPERcase;}
.jump-link a:hover
{background-color:#8B0000;
color:#228B22;}
Style: 6
 |
| Read More Style-6 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin: 10px 5px;}
.jump-link a
{font-size: 20px;
padding: 6px;
border: 4px solid #800000;
background:#00FF00;
border-radius:7px;
box-shadow: 0 2px 4px #800000;
color:#FF0000;
font-weight:bold;
text-transform:UPPERcase;}
.jump-link a:hover
{border:5px solid #FF4500;
color:#0000FF;}
Style: 7
 |
| Read More Style-7 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{background: linear-gradient(to
bottom, #00FFFF 30%, #8E8E8E 100%) repeat scroll 0 rgba(0, 0, 0, 0);
border: 2px solid #565555;
border-radius: 6px;
box-shadow: 0 1px 10px red;
float: 0;
text-align:center;
font-size: 20px;
color: #FF0000;
padding: 4px 4px;
position: relative;
text-transform:UPPERcase;}
.jump-link a:hover
{border:5px double #FF0000;
color: #0000FF;}
Style: 8
 |
| Read More Style-8 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin: 0 auto;
font-size: 20px;
text-transform: UPPERcase;
font-weight:bold;
color: #0000FF;
letter-spacing: 2px;
text-align: center;
padding-top: 8px;
border-bottom-color: #008000;}
.jump-link a
{border:6px double #008000;
color: #FF0000;
padding: 5px;}
.jump-link a:hover
{background-color:#8B0000;
color:#228B22;}
Style: 9
 |
| Read More Style-9 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin:1% 2%;}
.jump-link a
{text-align:center;
display:inline-block;
padding:8px 8px 8px;
color: #0000FF;
margin:10px 10px 10px;
background-color: #FFA500;
font-size: 20px;
font-weight:bold;
text-transform: UPPERcase;border:3px
dashed #228B22;
border-bottom:7px double #FF0000;
box-shadow:2px 5px 6px #0000FF;}
.jump-link a:hover
{border:5px dashed #FF0000;
background-color:#0000FF;
color:#00BFFF;}
Style: 10
 |
| Read More Style-10 |
Hover:
 |
| Hover Style |
CSS Code:
.jump-link
{margin:1% 1%;}
.jump-link a
{text-align:center;
display:inline-block;
padding:7px 8px 9px;
color:red;
margin:10px 5px 5px;
background-color:#00BFFF;
font-size: 20px;
font-weight:bold;
text-transform: UPPERcase;
border: 1px solid #cccccc;
border-bottom: 4px solid #0000FF;
box-shadow:1px 3px 6px;}
.jump-link a:hover
{border-bottom: 4px solid #003F80;
background-color: #FFA500;
color: #0000FF;}


















